Адаптивный веб-дизайн – это метод создания сайтов, который позволяет корректно отображать страницы на устройствах с разными экранами: компьютерах, планшетах, смартфонах. Он обеспечивает удобный пользовательский опыт независимо от разрешения экрана и типа устройства.
В отличие от обычного (фиксированного) дизайна, адаптивные сайты автоматически подстраивают размеры блоков, изображений и шрифтов, меняют расположение элементов, чтобы сайт был удобен на любом устройстве.
Почему адаптивный дизайн важен
- Повышает удобство пользователя (UX) – сайт легко читается и воспринимается на всех экранах.
- Улучшают SEO-позиции – поисковые системы (Google, Яндекс) отдают приоритет адаптивным сайтам.
- Снижает показатель отказов – пользователи не уходят из-за неудобной навигации.
- Экономит деньги – не нужно разрабатывать отдельную мобильную версию сайта.
- Повышает конверсию – удобный интерфейс увеличивает вероятность покупки или заявки.
Как работает адаптивный веб-дизайн
1. Использование медиазапросов (CSS Media Queries)
Код автоматически изменяет размеры и расположение элементов в зависимости от ширины экрана.
Пример медиазапроса:
@media screen and (max-width: 768px) {
.menu {
display: none;
}
.mobile-menu {
display: block;
}
}
2. Гибкие сетки (Fluid Grid Layouts)
Размеры элементов указываются в процентах (%) вместо пикселей (px), чтобы подстраиваться под разные экраны.
3. Гибкие изображения (Responsive Images)
Картинки автоматически уменьшаются в зависимости от ширины экрана (max-width: 100%).
4. Перестройка блоков (Mobile-first подход)
На мобильных устройствах колонки превращаются в одиночные блоки для удобного чтения.
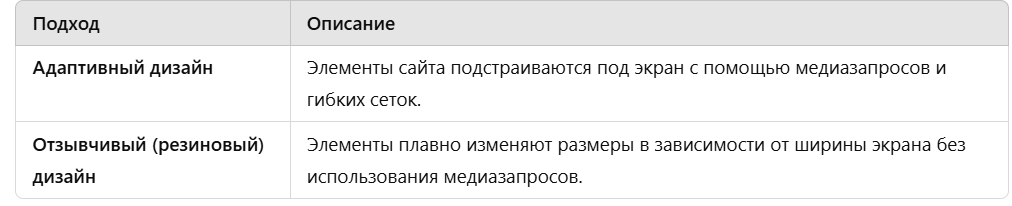
Разница между адаптивным и отзывчивым дизайном

Какие элементы сайта должны быть адаптивными
Шрифты и кнопки – достаточно большие, чтобы на них удобно нажимать.
Меню – мобильная версия должна быть компактной (гамбургер-меню).
Изображения – не должны выходить за границы экрана.
Формы и кнопки CTA – должны быть легко кликабельными на мобильных.
Видео и анимации – должны корректно масштабироваться.
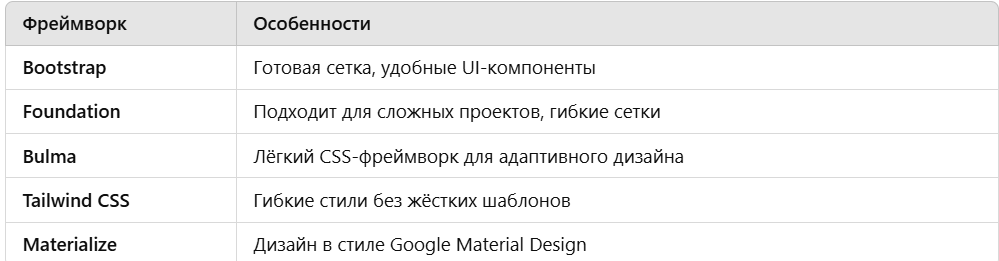
Популярные фреймворки для адаптивного дизайна

Ошибки в адаптивном дизайне
Маленький текст, который сложно читать на мобильных устройствах.
Элементы выходят за границы экрана.
Кнопки слишком маленькие или расположены близко друг к другу.
Меню неудобное – слишком много пунктов, сложно нажимать.
Долгая загрузка – отсутствие оптимизации изображений и CSS.
Примеры успешных адаптивных сайтов
- Apple – сайт подстраивается под мобильные устройства без потери качества контента.
- Amazon – интуитивный интерфейс и адаптивная навигация.
- Nike – крупные кнопки, удобный каталог товаров.
- BBC News – сайт с динамической перестройкой блоков новостей.
- Airbnb – продуманный адаптивный дизайн с удобной фильтрацией.
Как протестировать адаптивность сайта
- Google Mobile-Friendly Test – проверка удобства сайта на мобильных.
- Chrome DevTools (F12 → Toggle Device Toolbar) – тестирование в браузере.
- Screenfly – проверка сайта на разных устройствах.
- Responsinator – тестирование адаптивности интерфейса.
- BrowserStack – эмуляция работы сайта на реальных устройствах.
Адаптивный веб-дизайн – это обязательное требование для современных сайтов. Он улучшает пользовательский опыт, повышает позиции в поиске и увеличивает конверсию. Использование медиазапросов, гибких сеток и тестирования на разных устройствах помогает создавать удобные и эффективные веб-ресурсы