Адаптивная верстка письма – это технология создания email-рассылок, которая позволяет корректно отображать письмо на экранах разных устройств: смартфонов, планшетов, ноутбуков и десктопов.
Такой подход гарантирует удобочитаемость и правильное отображение всех элементов письма независимо от размера экрана, разрешения и типа почтового клиента.
Зачем нужна адаптивная верстка писем
- Повышает удобство чтения – пользователям не нужно увеличивать текст или прокручивать письмо в стороны.
- Увеличивает конверсию – корректное отображение повышает вероятность клика по CTA-кнопке.
- Снижает процент отказов – адаптивные письма реже закрывают, не дочитав.
- Улучшают репутацию бренда – профессионально оформленные письма выглядят привлекательно и вызывают доверие.
Как работает адаптивная верстка
1. Использование медиазапросов (Media Queries)
Это CSS-код, который изменяет стили письма в зависимости от устройства получателя.
Пример медиазапроса:
@media screen and (max-width: 600px) {
.content {
width: 100%;
font-size: 16px;
}
}
2. Гибкие (резиновые) макеты
- Вместо фиксированных размеров (px) используются относительные единицы (%, em, vw).
- Изображения масштабируются с помощью max-width: 100%.
3. Мобильный-first подход
- Письмо изначально создаётся под мобильные устройства, а затем адаптируется под большие экраны.
- Используются крупные шрифты, кнопки, удобные для нажатия пальцем.
Какие элементы письма должны быть адаптивными
Текст – шрифты должны быть читаемыми (не менее 14 px для мобильных).
Изображения – должны сжиматься под размер экрана (max-width: 100%).
Кнопки (CTA) – удобные для клика, не менее 44×44 px.
Таблицы – лучше избегать сложных структур или делать их адаптивными.
Разметка колонок – на мобильных устройствах колонки должны превращаться в одиночные блоки.
Примеры проблем при отсутствии адаптивности
Маленький текст, который трудно читать.
Обрезанные изображения или выход за границы экрана.
Слишком мелкие кнопки, неудобные для нажатия.
Ломается макет письма в мобильной версии.
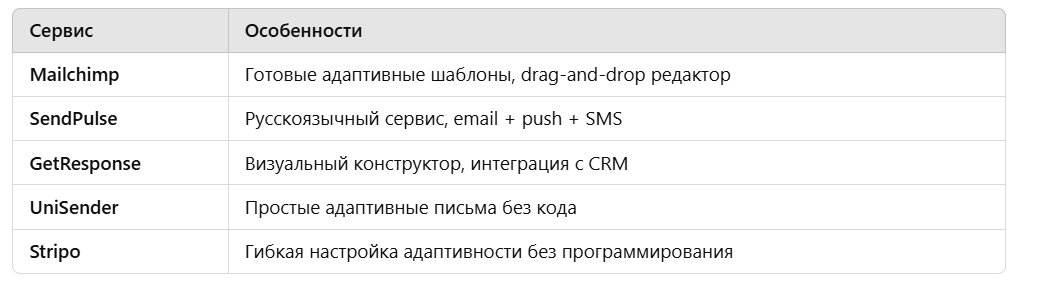
Какие сервисы помогают делать адаптивные email-рассылки

Лучшие практики адаптивной верстки email-писем
- Использовать только адаптивные шаблоны – не все почтовые клиенты поддерживают сложные HTML-решения.
- Тестировать письма перед отправкой – использовать сервисы Litmus, Email on Acid, тесты в Gmail, Outlook.
- Оптимизировать изображения – сжимать их перед отправкой, чтобы ускорить загрузку.
- Избегать сложных таблиц – использовать гибкие блоки вместо фиксированных колонок.
- Добавлять текстовую версию письма – на случай, если почтовый клиент не поддерживает HTML.
Адаптивная верстка email-писем – это стандарт для современных рассылок. Она улучшает пользовательский опыт, повышает открываемость и увеличивает конверсию. Использование адаптивных шаблонов и тестирование писем перед отправкой помогает избежать ошибок и сделать email-кампании более эффективными.
